22 April 2013

In this post I will show you how to post and access query string values using ASP.NET MVC 3.
A query string is a string that is appended to the end of a URL that follows a specific format.
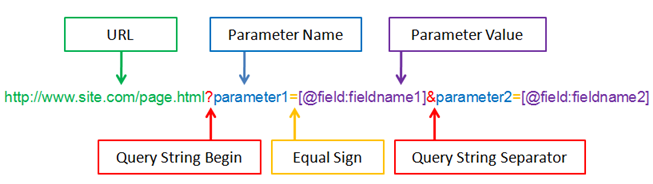
Caspio provides the following image which clearly explains the query string format:

As you can see, the beginning of the query string is marked by the ? character. After that, each parameter-value pair is represented by the parameter name followed by an equal sign followed by the parameter value (ex: ?name=john). Different parameter-value pairs are separated by the & character (ex: ?name=john&age=30).
Let’s create a project that uses these query strings.
First, create an MVC 3 internet application. In the HomeController class, create the following action and the corresponding view:
public ActionResult AwesomeAction(int? intParam, string stringParam)
{
return View();
}
This action is enough to get the values from the query string. Note that there is no need to access the Request.QueryString collection anymore (although you can certainly do that if you want to). Instead, the query string values are mapped directly to the action parameters.
Now that we have the server ready to accept incoming requests with an appended query string, let’s create a link that does that for us.
In the Index view, insert the following code in the body tag:
<p>
intParam: 3
stringParam: "test"
@Html.ActionLink("Go to Awesome Action", "AwesomeAction", new { intParam = 3, stringParam = "test" })
</p>
In line 4 you can see that we are using an action link. The first parameter is the link text and the second parameter is the action name.
The third parameter is the routeValues object. It is this object that becomes the query string. In our example, the generated query string will have two parameters: intParam (with a value of 3) and stringParam (with a value of “test”).
Go ahead and debug the project. Once you see the Index page, click on the “Go to Awesome Action” link. From there you should be taken to a blank white page. Notice, however, that in the address bar the link is in the query string format, which looks something like this:
http://localhost:7313/Home/AwesomeAction?intParam=3&stringParam=test
This demonstrates that the routeValues became the query string, and the correct format was automatically applied.
Now go ahead and debug the solution and place a breakpoint at the AwesomeAction action. If you hover over the intParam and stringParam, you will notice that they have been populated with the values of 3 and “test” respectively. This shows that the query string was recognized by the server and they were automatically mapped to the action parameters.
In my experience working with query strings I have discovered a couple of things that might help you in your own work.
Go ahead and try going to the AwesomeAction method without using the query string. You will find that the method still works, however the values for the intParam and stringParam are both null.
Now try doing that again, but this time change the intParam type from int? to just int. The page will now throw an error. This is because the AwesomeAction action is expecting an int parameter, but nothing was supplied.
That’s it! Good luck in your project and I hope this post helped you out.